圖塊是方便一些時常需要重復利用的對象做成的。 但是有不少塊大致相同只是個別參數不一樣。這種情況如果做成多個塊又麻煩,使用時候也不好調用。動態塊可以解決這個問題。本文介紹CAD動態塊聯動的用法技巧

鏈動作,顧名思義,就是建立多個動作之間的鏈接關系,實現聯動效果!我們先來示例來了解一下鏈動作的效果吧!
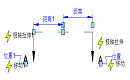
我們看文章前面的樣例,在保持鍵的中心位置不變的情況下實現鍵的對稱拉伸,同時,階梯軸的左端也要產生拉伸改變,保持鍵距離軸端的距離不變。
實際上這里有三個動作,一個是軸左側的拉伸動作,另外是鍵的兩側拉伸動作。這里的鏈動作指的是鍵左側的拉伸時,軸左端的拉伸動作跟隨運動。
動作之間是無法直接鏈接的,只能通過參數作為紐帶。
下面我們來看一下操作步驟,由于篇幅有限,步驟寫得比較簡單,在學習這個之前需要對動態塊的參數和動作定義有一定了解。
1、先為階梯軸添加參數和拉伸動作
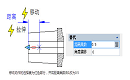
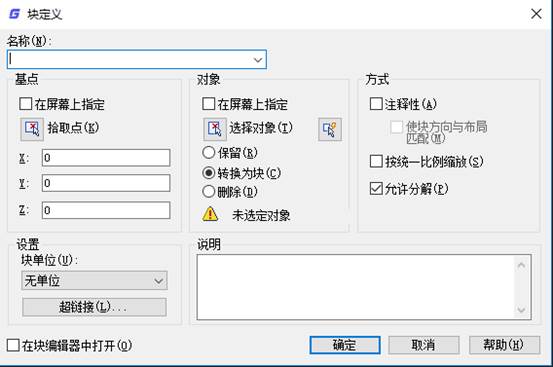
打開樣圖,雙擊圖塊,進入塊編輯器。選擇線性參數,捕捉階梯軸上的兩點創建一個線性參數,如下圖所示。

如果后續的操作不通過該線性參數的夾點拉伸階梯軸,可以將線性參數的夾點數改為“0”。如果需要拉伸軸端,可以保留一個夾點或兩個夾點。
創建一個拉伸動作,選擇距離參數為基準參數,參數左側點為關聯參數點,然后框選為階梯軸左側和參數作為拉伸動作的對象(圖中粗線顯示的對象),如下圖所示。

2、為鍵添加線性參數
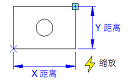
將線性參數的基點位置改為“中點”,以便可以實現對稱拉伸功能。

3、為鍵添加右拉伸動作
添加拉伸動作,指定“距離2”為參數,框選圖中粗線所示對象。

4、為鍵添加常規左拉伸動作
如果不添加鏈動作,只是正常設置鍵的左拉伸動作的話,跟右側拉伸類似,只是框選鍵的左側對象,如下圖所示。

5、實現鏈動作
要實現鏈動作,就需要其中一個參數作為動作之間的傳遞鏈,由于我們希望用鍵的拉伸控制軸的拉伸,我們就需要將軸拉伸的參數設置為中間的鏈。
選中“距離1”線性參數,將其屬性的“鏈動作”欄由“否”改為“是”,如下圖所示。

這次創建左拉伸動作時仍指定“距離2”為動作的參數,只是在選擇對象時將“距離1”也一起選中,如下圖所示。

如果你之前忘記了添加“距離1”,也可以選中拉伸對象,在屬性框中的“選擇集”后面的省略號按鈕,重新選定對象。如下圖所示:

左拉伸控制的參數是“距離2”,但因為“距離1”被選進來并設置了鏈動作,那跟“距離1”參數關聯的拉伸動作就被鏈接了,就實現了聯動的效果。
6、測試動態塊
關閉塊編輯器拖動左夾點后,不但鍵會雙向對稱拉伸,而且階梯軸的小端也會自動拉伸,這就是鏈動作。如果沒有實現上面動畫的效果,重新進入塊編輯器檢查一下,看看有什么地方設置不對。
鏈動作的實現有兩個重要步驟,其一,修改需要聯動發生變化的參數的屬性值,將其“鏈動作”屬性由默認值“否”改為“是”;其二,將參數選入聯動動作的對象選擇集內。
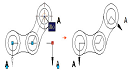
如果我們反過來,想用軸端的拉伸來控制鍵的拉伸,可以打開“距離2”的鏈動作,而關閉“距離1”的鏈動作,在設置軸拉伸的時候選上“距離2”,在設置鍵拉伸時不選擇“距離1”,就可以得到需要的效果,如下圖所示。

以上就是本文的內容CAD動態塊聯動的用法技巧,我們可以看到動態塊就是一些可以調整參數的圖塊。用一個圖塊可以解決多重顯示的問題。感謝你的閱讀

2023-05-16

2023-01-16

2023-01-04

2022-12-16

2022-11-29

2022-09-05

2022-07-06

2022-07-04

2022-03-07

2020-07-14

2019-11-04

2019-11-04
